
TL;DR
- What's new? We migrated the frontend to TypeScript for improved maintainability and observability.
- What's changed? We've added search and filtering to the Feedback service, plus a number of smaller updates.
We migrated the frontend to TypeScript!
This migration has been a long time coming, and we're thrilled to have finally completed this huge chunk of work.
With TypeScript, not only have we improved the maintainability of the frontend and our ability to build faster and catch bugs earlier, but we've also made a number of improvements focused on observability.
This update (and all the other updates below) is available starting today in the latest version of our frontend package.
Deep dive: Type-safety from backend responses
For Talo, the biggest benefit of this TypeScript migration is being able to add typing to our API responses. We're using Zod to validate responses from the backend against the expected schema. For example, here's how we make a request for the latest events:
const eventsVisualisationPayloadSchema = z.object({
name: z.string(),
date: z.number(),
count: z.number(),
change: z.number(),
})
const fetcher = async ([url]: [string]) => {
const qs = new URLSearchParams({
startDate,
endDate,
}).toString()
const res = await makeValidatedGetRequest(
`${url}?${qs}`,
z.object({
events: z.record(z.array(eventsVisualisationPayloadSchema)),
eventNames: z.array(z.string()),
}),
)
return res
}
Using generics and z.infer to output a type from a Zod schema, we're able to use these typed responses to render UI elements. This allows us to also easily type our swr requests and mutators, providing end-to-end type-safety.
Zod is also incredibly helpful for outputting useful error messages when the backend response doesn't match the expected schema. We can then capture these exceptions, ship them off to Sentry and get notified as soon as an error comes in. Here's how we do it:
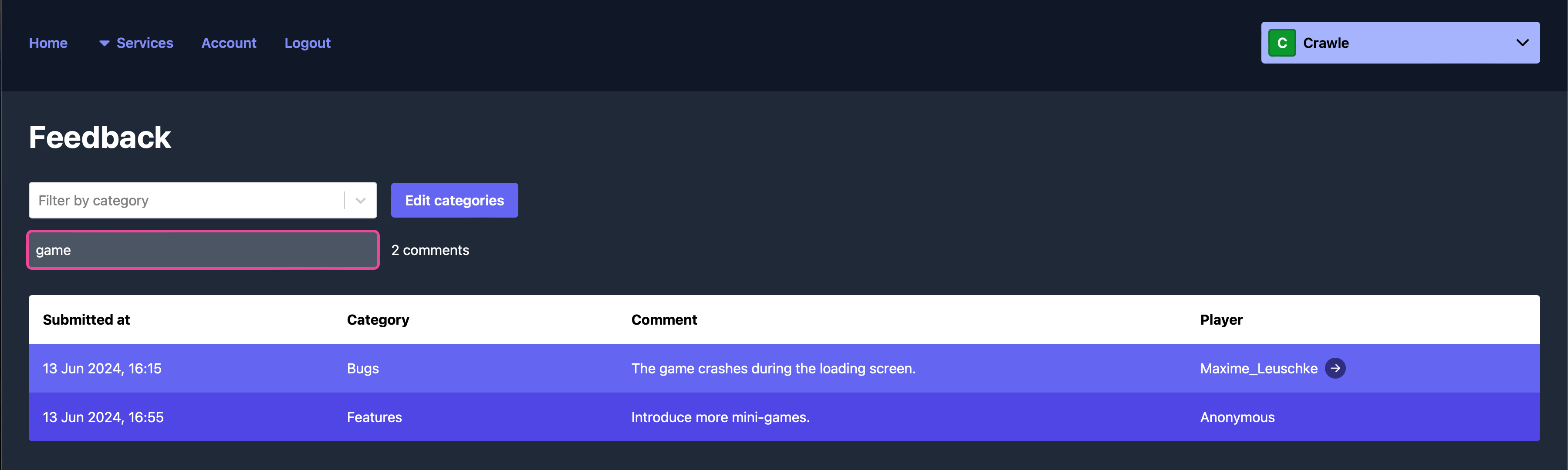
Feedback service updates: search and filtering
We recently released the Feedback service, allowing your players to submit feedback and allowing you to view and categorise it. We've recently improved the feedback dashboard experience by adding pagination and search functionality.
Now you can search both by comment and also by player. Looking for a specific player's feedback? Just type their username in the search bar and you'll see all their feedback in one place.

Quick updates
We've also spent the last couple of weeks working on a number of smaller updates:
- You no longer need to create new Access Keys to edit their scopes! You can now update the scopes on an existing key directly in the Talo dashboard. Any updates made to keys are now also reflected on the Game Activity page.
- We've added a convenient date picker to the Events start + end date filters.
- We've adopted the Stylistic ESLint plugin to enforce consistent code style across our codebases.
Coming soon
Next up, we're going to be tackling Player Authentication. Currently, Talo relies on you implementing your own login and registration process that you feed into Talo's Player Identification system. In the next release, we'll be adding APIs for registering and authenticating players directly through Talo.
We'll also be making updates to the API to ensure that players requiring authentication are actually authenticated, meaning that they cannot be impersonated in leaderboards or stats.
You can find all the latest progress updates and releases in our Discord.
Build your game faster with Talo
Don't reinvent the wheel. Integrate leaderboards, stats, event tracking and more in minutes.
Using Talo, you can view and manage your players directly from the dashboard. It's free!
Get started
More from the Talo Blog

Collecting Player Feedback in Godot with Talo
Learn how to collect structured, contextual player feedback in your Godot game using categories and props with the Talo Godot plugin.

Friends list & messaging API now live for Godot & Unity
Build friends lists, follower systems and real-time player messaging with our new Player Relationships API. Create social features for your Godot or Unity game without writing your own networking code.

2025 Year in review: release highlights from Talo
Highlights from all the major Talo releases in 2025, plus a sneak peek at the new player relationships API

Changelog: New stats API, connection events and leaderboard improvements
Get all player stats in one API call, handle network drops gracefully and make your leaderboards by props. Here's what we shipped in October for Godot and Unity.